Scheda prodotto che converte: come dovrebbe essere

La scheda prodotto è l’ultima cosa che l’utente vede prima del carrello. Più che presentare il prodotto deve renderlo a portata di acquisto. Ecco come.
La scheda prodotto di un e-commerce, come già sai, è la pagina web che presenta e descrive un prodotto o un servizio. Ma in realtà, è molto di più. La scheda prodotto di uno e-shop è la rampa di lancio per l’acquisto.
Esattamente come una landing page, la scheda prodotto è l’ultima cosa che l’utente vede prima del carrello. Quindi, più che presentare il prodotto deve renderlo a portata di acquisto, deve convertire.
Ma andiamo per ordine e vediamo punto per punto tutte le caratteristiche di una scheda prodotto che converte.
1. Come si arriva alla scheda prodotto: alberatura e SEO
2. Cosa deve contenere una scheda prodotto: titolo, gallery, CTA
3. Prodotti correlati
4. Usabilità
5. Conclusione: Best Practices per una scheda prodotto che converte
1. Come si arriva alla scheda prodotto: alberatura e SEO
Ci sono due percorsi principali che l’utente può compiere per arrivare a un prodotto: dal sito o dal motore di ricerca.
Alberatura
L’alberatura di un sito web è importante perché smista l’utenza, soprattutto in un e-commerce. Le pagine devono essere organizzate secondo passaggi logici, che aiutino l'utente a trovare i prodotti. Per trovare i giusti criteri di selezione occorre mettersi nei panni del consumatore e ragionare in base alle sue esigenze: cosa cerca? qual è la sua priorità? come approfondisce? Categorie e sottocategorie dovrebbero seguire le abitudini dell’utente, rispettare le sue aspettative.
Per esempio, un e-commerce di abbigliamento può suddividere il menu principale in Donna, Uomo, Young, Bambini, Neonato, ecc.; e le sottocategorie in abiti, pullover, tute, pantaloni, intimo, ecc.
In caso di grandi quantità, è utile prevedere anche dei filtri che aiutino ad affinare ulteriormente la ricerca: novità, prezzo, colore, taglia, ecc.
Una buona alberatura aiuterà l’utente a trovare ciò che cerca, ad orientarsi senza fatica, a navigare senza frustrazioni.
Se sei indeciso sul criterio di selezione, studia bene le statistiche del tuo sito, analizza i dati per capire il comportamento del tuo utente: cosa fa l’utente una volta arrivato sul sito? Quali pagine vengono maggiormente visualizzate? Il tasso di rimbalzo è troppo alto? In base a queste considerazioni, rimodula il sito per migliorare l'esperienza di navigazione dei tuoi utenti.
SEO
Ma l’utente può arrivare alla scheda prodotto anche facendo una ricerca online, quindi grazie alla SEO.
La scheda prodotto va pensata anche per il motore di ricerca e deve contenere le parole chiave (keyword) che interessano il tuo cliente o potenziale tale.
Nel campo della moda, del design e affini, prodotti dove il fattore estetico è molto forte, vengono svolte molte ricerche per immagini. L’utente non cerca le pagine web, ma cerca appunto le foto.
È importante che le immagini contengano sempre alt text e ovviamente due o tre keyword di riferimento.
Abbiamo già parlato di SEO e Keyword qui "SEO l'importanza delle keyword" e qui "Ci sei su Google? SEO".
2. Cosa deve contenere una scheda prodotto: testi, immagini e CTA
Analizziamo gli elementi imprescindibili e loro funzione.
Una scheda prodotto deve poter mettere l’utente nelle condizioni di acquistare il prodotto. Non è solo una questione di contenuto ma anche di usabilità. Parliamo ora degli elementi che la compongono, in seguito di come vengono distribuiti ed organizzati nello “spazio” di una pagina web.
In breve, una scheda prodotto deve contenere: titolo, immagini, descrizione e CTA.
Titolo
Il titolo deve identificare il prodotto. Parla all’utente ma anche al motore di ricerca.
Facciamo un esempio pratico: è più appetibile “Abito lungo di seta” o “codice002233”?
Il primo è un titolo descrittivo e ricco di keyword, il secondo è il codice del prodotto che lo identifica ma che non “parla” e non racconta nulla del prodotto né all’utente né al motore di ricerca.
Gallery
La prima cosa che fa l'utente è guardare le immagini, perché a colpo d’occhio ha immediatamente una prima conoscenza del prodotto, una panoramica.
Ricordati che le immagini devono essere di alto profilo, perché un’immagine amatoriale trasferisce sciatteria al prodotto che rappresenta andando ad annebbiare le sue reali qualità.
Ogni shop dà la possibilità di caricare più di un’immagine. Nella galleria non dovrebbero mancare né le immagini che ritraggono il prodotto nella sua totalità da più angolazioni, né quelle che mostrano dettagli e particolari. Consigliamo di non esagerare con la quantità, poche ma buone. Scegli quelle essenziali.
Se puoi, inserisci dei video non solo per mostrare il prodotto ma anche per raccontarlo, per descriverlo o spiegare come funziona. L’utente sicuramente preferirà vedere un video che leggersi un manuale d’uso.
Qui un consiglio su come realizzare i video a 360° di un prodotto:
- Qui sotto il 360° di una pipa brandizzata Floppypipe. È stato realizzato con un software e un hardware che realizzano scatti fotografici in serie e li montano in automatico per restituire all’utente una visione globale, a 360 gradi appunto, del prodotto.
Il formato è un MP4, ma non è stata usata nessuna telecamera. Perfetto per oggetti di piccola taglia, consigliato per tutti.
Descrizione breve e lunga
La descrizione breve sotto al titolo riassume il meglio del prodotto. Ma soprattutto annuncia i benefici che ne può trarre l’utente.
La descrizione lunga che si troverà above the fold (sotto la linea dello scroll, vedi dopo) può dividersi in Tecnica, Descrittiva o altro ed è la possibilità di raccontare il prodotto nella sua interezza. L’utente la leggerà solo se veramente interessato.
In questa sezione devi fare la veci dell'addetto alle vendite, del commesso, colui che nel negozio fisico affianca il cliente e lo introduce alla scoperta del prodotto: risponde alle domande, risolve dubbi, scioglie incertezze, rimuove ogni ostacolo tra il cliente e l’acquisto.
Quindi, se nella scheda tecnica hai descritto, per esempio, una libreria di design - il materiale usato, le misure, il peso, ecc. - ora gli parlerai di come questa libreria arreda bene. Di come è sfruttabile in ufficio, o in un appartamento dallo stile moderno e sofisticato. Di come può risolvere problemi di arredo: perfetta per dividere gli spazi, per nascondere il difetto di una parete o per dare più intimità all’ingresso alla toilette.
Quando scrivi la descrizione lunga, cerca di rispondere a tutte le possibili domande che può farsi un potenziale consumatore: Quali sono i vantaggi di questo prodotto? Quali problemi risolve? Perché non se ne può fare a meno?
CTA
La CTA (call to Action) è il bottone più importante, perché è il link che porta all’acquisto. Deve essere chiaro e inequivocabile, grande e visibile.
Ma all’interno di una scheda prodotto ci sono altre CTA, secondarie ma non meno importanti: aggiungi al carrello - diverso da "acquista subito”, lista dei desideri, condividi sui social, ecc.
Che differenza c’è tra “Aggiungi al carrello” e "Acquista subito"?
Il primo inserisce il prodotto nel carrello, l’utente rimane sulla stessa pagina e può continuare a navigare, guardare altri prodotti e magari inserirne altri nel carrello. Ma non è garanzia di acquisto, i carrelli a volte vengono abbandonati. E occorrono varie attività di marketing (come newsletter, messaggi, ecc.) per convertire all'acquisto.
Il bottone “Acquista subito” interrompe la navigazione dell’utente e lo porta immediatamente al carrello per finalizzare l’acquisto.
In alcuni shop, nelle schede prodotto esistono entrambe. A te la scelta.
A volte è utile prevedere la Cassa Veloce: poter acquistare il prodotto in un solo click, senza neanche registrarsi. Vedi Paypal express checkout.
Elementi incoraggianti
Poi ci sono degli elementi aggiuntivi, delle caratteristiche che conferiscono valore aggiunto al prodotto e possono eliminare alcune reticenze. Anticipano e sciolgono alcuni dubbi, rimuovono gli ultimi ostacoli verso il processo di acquisto.
Un breve elenco di esempi:
. prodotto made in Italy
. prodotto sostenibili (100% riciclabile)
. possibilità di reso/rimborso
. spedizioni gratuite (anche solo in Italia)
. recensioni e commenti di altri utenti
. consigli sulle taglie
. essere un rivenditore autorizzato
. sconti e promozioni (ben spiegate e mai ambigue)
. ecc.
Dipende dal prodotto e dallo shop, ma sicuramente ognuno ha dei vantaggi, l’importante è esplicitarli. Se più di uno, è comodo indicarli con un bullet point (un elenco puntato che ne facilitano la visibilità e la lettura).
Mettetevi nei panni del consumatore, quali potrebbero essere le sue paure? Quali sono i suoi desideri? Rassicurateli e fatelo sognare con una manciata di punti.
Live Chat
Chattare in real time con l’azienda, indurrebbe circa il 51% dei potenziali consumatori a perfezionare l’acquisto.
Ovviamente per mantenere viva la chat occorrono risorse, perché non c’è niente di peggio che attivare la chat e poi non rispondere. Ma esistono software per le risposte automatizzate.
Ne parliamo qui: Chat per ecommerce: chatbot e supporto, come funzionano?

3. Prodotti correlati
In fondo alla scheda prodotto, proponi altri prodotti per continuare la navigazione.
Possono essere prodotti simili della stessa categoria o della stessa collezione, oppure prodotti diversi ma che si completano, o i prodotti visti di recente.
Facciamo un esempio. Nel caso di un negozio di abbigliamento, puoi proporre prodotti per finire un outfit: alla scheda prodotto di un maglione casual, proporre la scheda prodotto di un jeans, un giubbino di pelle, un berretto nero, e uno zaino di medie dimensioni, il look perfetto per uno stile casual.
4. Usabilità
Ora parliamo di organizzazione dei contenuti.
Il fatto che le informazioni siano trovabili e ben distribuite nello spazio fa tutta la differenza.
L’utente non deve percepire né muri, né caos, e deve poter accedere ai contenuti facilmente.
Quindi, non solo è importante una buona alberatura per organizzare i prodotti in modo logico per il consumatore, ma vanno anche distribuiti nello spazio web seguendo la user experience dell’utente.
Sopra e sotto la riga
Una considerazione da fare è la differenza tra la visualizzazione da desktop e quella da mobile.
Se da mobile l’unica visualizzazione possibile è quella che va dall’alto verso il basso, gli elementi si incolonnano e l’utente scrolla per visualizzarli, da desktop c’è da considerare il fattore below the fold e above the fold, ovvero il sopra e il sotto la riga.
Above di fold è ciò che si vede della pagina web senza bisogno di scrollare. Below the fold è ciò che viene visualizzato solo dopo lo scroll.
Sei sicuro che il tuo utente, quando visualizza la scheda prodotto, compia questo gesto, lo scroll?
Tanto più sarà stato interessante cioè che è sopra a questa linea immaginaria, tanto più l’utente sarà interessato a esplorare quello che c’è sotto, a scrollare.
Fate attenzione, quindi, a inserire gli elementi principali sopra la linea Above di fold :
.titolo
.immagine
.descrizione breve
.prezzo e dettagli per pagamento
.disponibilità
.pulsante per l’acquisto.
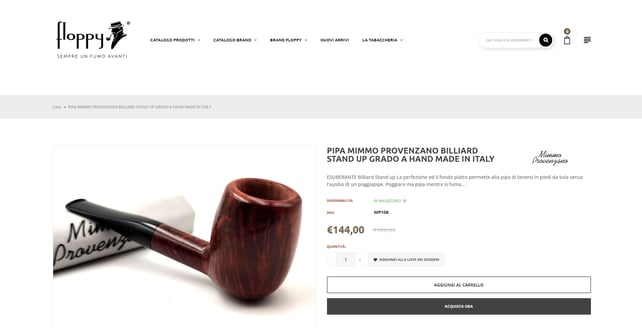
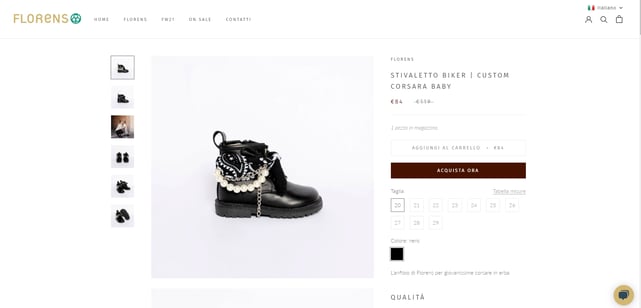
Qui sotto, due esempi dal nostro portfolio (screenshot della visualizzazione da desktop della scheda prodotto):
1. Floppy Pipe

www.floppypipe.it (Parliamo del caso Floppy Pipe, in questo approfondimento "Dalla tabaccheria a un eshop Shopify in cloud. Il caso FloppyPipe.it" e in questo portfolio "Vuoi modernizzare il negozio online? Migra a Shopify!").
2. Florens shoes

www.florens.it (Parliamo del caso Florens Shoes in questo approfondimento "Ecommerce: migrare da WooCommerce a Shopify. Il caso Florens Shoes" e in questo portfolio: "CRM e ottimizzazione della strategia di comunicazione").
5. Conclusione: Best Practices per una scheda prodotto che converte
Una scheda prodotto dovrebbe:
. essere SEO friendly (es. oltre alle keyword, hai curato Tag e Snippet?)
. avere una buona architettura delle informazioni (dove hai messo cosa? sicuro che l’utente trova tutto?)
. avere testi esaustivi, originali (evita il copia e incolla) e contenere keyword (parole chiave)
. avere immagini accattivanti (con possibilità di ingrandirle)
. contenere video che spiegano e raccontano il prodotto
. avere un pulsante ACQUISTA molto visibile
. dare la possibilità di cassa veloce
. avere la live chat
. includere recensioni, stelline e commenti
. essere responsive (funzionante sia da desktop che da mobile)
. essere usabile, attenzione al sotto e sopra la linea.
-----------------------------------
Leggi anche:






